Se você acha que sabe tudo o que o Google pode nos oferecer com certeza descobrirá que existe muito mais coisas que até então não sabíamos.
Realmente vale a pena ver esse vídeo, pois saber desses recursos com certeza facilitará nossas vidas.
Se você acha que sabe tudo o que o Google pode nos oferecer com certeza descobrirá que existe muito mais coisas que até então não sabíamos.
Precisa fazer um trabalho de faculdade e o site é inteiramente em inglês? As vezes bate aquela preguiça de traduzir tudo né? Então apresento uma solução para esse problema.
Há uma Extensão do Google Translate para o Chrome. É um botão muito prático que traduz automaticamente a página que você está acessando.





Você usa o Google Chrome? Eu particularmente gosto muito de usá-lo, atende minhas necessidades além de ser rápido. Única coisa que me queixava é que o mesmo não tinha a opção de excluir o histórico após fechar o navegador como o Firefox e o Internet Explorer.
Mas encontrei uma extensão que resolveu essa deficiência do Chrome. Chama-se Auto Clear
É muito simples de usá-lo. Basta instalá-lo somente. Não é preciso configurar nada. Para instalar, clique na imagem abaixo:





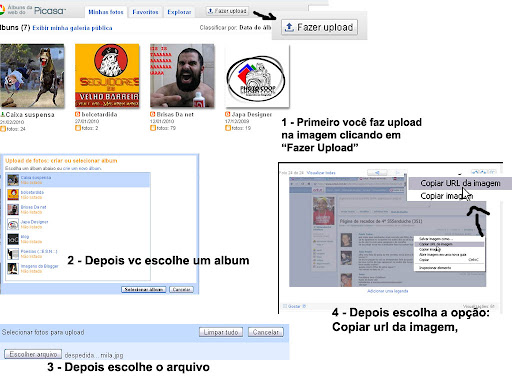
Fiz um tutorial para explicar como postar imagem (JPG, GIF, PNG e etc) em comunidade moderada do Orkut através do Picasa Web.

Depois que você copiou o link, tem como você redimensionar a imagem através do próprio link. Como exemplo o link:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1jGr8C6nzBZgI0NMC0ioWdGbH9_QqAj471LIhs_f0OFvwzWCgwYbuUWLwRdk4dzYOpQuktEkQw8BWz1XOdvKlaUa5w4NzUPH1IeRKYX43MWRD2F3YY-e_AaEJ-peBD6HlmjVVY53936ff/s640/postandopicasaweb.jpg
Perceba que o link possui esse código s640. Ele indica o tamanho da imagem que irá aparecer¹. No caso esse link é a imagem do tutorial acima que está com esse código s640.
Para a imagem não ficar muito grande na postagem da imagem no Orkut, eu uso o seguinte código:
O href="http://link/imagem.jpg" representa a imagem que aparecerá caso eu clique no link ou na imagem.
E o img src="http://link/s640/imagem.jpg é a imagem que eu estou vendo para ser clicada. Como exemplo o tutorial acima, quando você clica a imagem aumenta.
E se quiser por título na imagem, use esse código: title="Titulo".
Por exemplo, mostrarei o código que usei para postar esse tutorial:
Note que no link do a href=link/imagem.jpg deixei sem o código s640 e já no link do img src=link/s640/imagem.jpg deixei com o código, para a imagem aparecer menor.
Espero que tenham entendido como funciona postar imagens através do Picasa Web.
1 - Tamanho da imagem: O tamanho da imagem que aparece varia de acordo com o código, que pode ser s200, s400, s512, s640, s800, s1024 e s1600. Ficando maior ou menor de acordo com o código que você deixa no link ou do tamanho original sem o código. Como exemplo:
s200 - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1jGr8C6nzBZgI0NMC0ioWdGbH9_QqAj471LIhs_f0OFvwzWCgwYbuUWLwRdk4dzYOpQuktEkQw8BWz1XOdvKlaUa5w4NzUPH1IeRKYX43MWRD2F3YY-e_AaEJ-peBD6HlmjVVY53936ff/s200/postandopicasaweb.jpg
s400 - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1jGr8C6nzBZgI0NMC0ioWdGbH9_QqAj471LIhs_f0OFvwzWCgwYbuUWLwRdk4dzYOpQuktEkQw8BWz1XOdvKlaUa5w4NzUPH1IeRKYX43MWRD2F3YY-e_AaEJ-peBD6HlmjVVY53936ff/s400/postandopicasaweb.jpg
s800 - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1jGr8C6nzBZgI0NMC0ioWdGbH9_QqAj471LIhs_f0OFvwzWCgwYbuUWLwRdk4dzYOpQuktEkQw8BWz1XOdvKlaUa5w4NzUPH1IeRKYX43MWRD2F3YY-e_AaEJ-peBD6HlmjVVY53936ff/s800/postandopicasaweb.jpg
sem o código - https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1jGr8C6nzBZgI0NMC0ioWdGbH9_QqAj471LIhs_f0OFvwzWCgwYbuUWLwRdk4dzYOpQuktEkQw8BWz1XOdvKlaUa5w4NzUPH1IeRKYX43MWRD2F3YY-e_AaEJ-peBD6HlmjVVY53936ff/
Por conta de algumas comunidades do orkut serem moderadas e terem o HTML liberado, tornado difícil a postagem de links de imagens como também as imagens, decidi fazer um tutorial básico para postar imagens nos tópicos das comunidades.
Primeiro
Escolha a imagem que você quer postar:

Segundo
Hospede em algum desses lugares: album de orkut ou Picasa Web
PS: O ImageShack não funciona no Orkut e o TinyPic só aparece o link e não a imagem.
Pra resolver esse problema, você pode utilizar o código:
No lugar do link da imagem você coloca o link do ImageShack ou do TinyPic. Ai aparecerá normal nas sua postagem.
Terceiro
Caso você tenha hospedado a imagem no Picasa Web, clique com o botão direito do mouse e escolha a opção Copiar URL da imagem
Quarto
Depois é só colar o link.
PS: Não apage a imagem de onde você fez upload, se não a imagem some automaticamente do local que postou.
Opcional
Caso queira colocar título nas imagens, vc pode usar esse código:
Exemplo:

Espero ter ajudado.
E ae pessoal! À pedidos de uma grande amiga, preparei um passo a passo mostrando como tira o fundo de uma imagem no Photoshop.
A imagem que escolhi para isso foi essa:


